这个帖子会持续记录在云服务器上搭建本网站的笔记:
1. Hexo建站
1.1 Hexo安装
Hexo主页对安装和使用Hexo的方式,有详细说明。
第一步,安装Git和Node.js。去官网下载安装程序即可。
Git可以安装最新版。
Node.js不要安装最新版,而d是安装12版;这是因为hexo-deployer-git的作者在此之后停止了更新,如果要将网站上传至git的话,使用过新的Node.js会导致错误(如上传的文件全部为空白的)。
接下来安装hexo。对于mac和linux,直接输入下面命令。对于windows,需要在网站根目录处点击鼠标右键打开git bash后,输入下面命令。
1 | ##安装hexo |
1.1.1 Mac与Linux下的rsync安装
如果是mac或者Linux,只需要在终端确认已安装rsyc即可。
1.1.2 Windows下的rsync安装
如果是windows,则会麻烦一些。因为windows本身没有类似于rsync的命令,
因此需要安装Cygwin(一个在windows环境下提供类UNIX环境支持的软件,其中包含了大量的GNU和开源工具)。
第一步,去Cygwin官网下载安装程序。选择国内镜像,默认安装结束后,来到选择软件包这一步时,将“试图”改为完整,并通过搜索栏将openssh与rsync的操作由跳过改为最新的版本。不停地下一步安装即可。
第二步,设置Cygwin的环境变量。
- win+s呼出搜索,搜索“环境变量”,打开
编辑系统环境变量,单击环境变量,在系统变量中找到Path,双击打开,新建一个项,内容为C:\cygwin64\bin(根据Cygwin真实的安装路径进行修改),然后将其上移至第一位,不然一会使用rsync时会自动调用windows自带的openssh。保存设置。
打开cmd或powershell,输入rsync -V查看是否安装成功。
第三步,安装hexo-deployer-rsync,在hexo网站根目录下打开git bash,输入:
npm install hexo-deployer-rsync --save
1.1.3 上传至云服务器
如果是在mac或者linux系统中,过程很简单,只需要使用默认的hexo命令即可。
但在windows下,有两个问题:
- hexo网站文件夹的权限需要修改。否则rsync上传至服务器后,会出现
403 forbidden报错。 git bash只能使用SSH Key方式连接阿里云服务器。
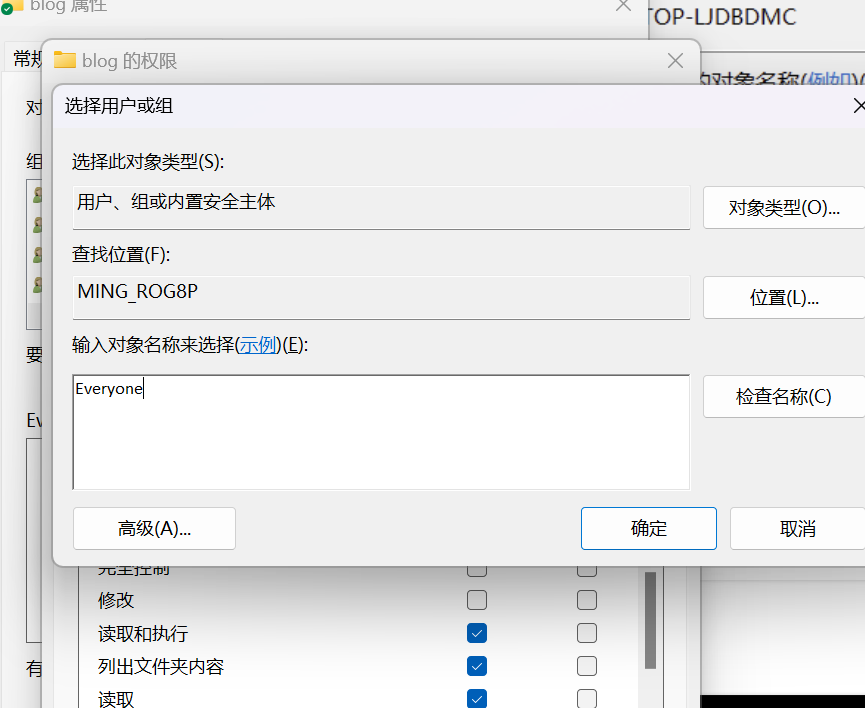
关于第一个问题,解决方式是在windows右键点开网站根目录文件夹的属性,在安全选项卡下,添加Everyone用户,并给与该用户在该路径下的读取、执行、列表之权限。

关于第二个问题,设置SSH Key登录的说明在这里 。
设置好SSH Key登录后,新建.csh后缀脚本文件,写入下面命令
1 | #/usr/bin/bash |
并选择默认使用git bash打开该文件。以后每次更新网站,双击该文件即可。
说明:在上面执行两遍hexo clean,是因为在windows系统下,如果hexo网站放在dropbox中,某些文件还在同步中的话,执行clean命令会报错,但连续执行两遍却没问题,不知何故。
另外,如果实在不想用SSH Key、坚持使用密码登录方式连接服务器,那么可以这样做:
首先,在网站根目录下的source/_posts/下面新建windows_update_blog.csh,在里面写入:
1 | #!/c/cygwin64/bin/bash |
打开cygwin.bat,使用bash /cygdrive/d/Dropbox/blog/source/_posts/windows_update_blog.csh命令运行上面的脚本,即可。
上面的脚本中,我们使用自定义参数的rsync命令替代了原本的hexo d命令。关于rsync的选项,可参见后文此处。
此外,如果发现网站出现403错误,那就是因为文件和目录的权限设置问题,需要去本体的同步文件夹检查一下权限设置。时间紧迫的话,可以直接去云服务器上,将网站的根目录设置成sudo chmod 775 -R。关于chomd的用法,在这里有说明。
1.2 Hexo部署
1.2.1 在云服务器上运行网站
首先将网站根目录下_config.yml文件末尾部署方式改为rsync。
去云服务器安装Nginx:
1 | sudo apt update |
在下文中,我们默认,在hexo的_config.yml文件中设置的网站上传根目录为/var/www/ming_blog。
1.2.1.1 没有域名时,直接用ip地址打开
则创建Nginx配置文件 :sudo nano /etc/nginx/sites-available/ming_blog 并写入以下内容:
1 | server { |
启用配置并检查Nginx配置:
1 | sudo ln -s /etc/nginx/sites-available/ming_blog /etc/nginx/sites-enabled/ |
重启Nginx
systemctl restart nginx
在浏览器输入云服务器的ip地址,就能看到网页。如果看到的是Nginx的欢迎页面,则说明,尽管Nginx服务启动了,但默认的网站还需要从欢迎页修改为自己刚建的。
修改方法是,修改Nginx的配置文件sudo nano /etc/nginx/nginx.conf,
将其中的include /etc/nginx/sites-enabled/*替换为:
1 | include /etc/nginx/sites-enabled/ming_blog; |
1.2.1.2 有域名后,添加域名与SSL信息
首先,删除前面创建的(如有)Nginx配置文件 :
1 | sudo rm /etc/nginx/sites-available/ming_blog |
再新建一个配置文件,sudo nano /etc/nginx/sites-available/ming_blog,并写入以下内容:
1 | server { |
再输入命令
1 | sudo ln -s /etc/nginx/sites-available/ming_blog /etc/nginx/sites-enabled/ |
接下来,配置SSL证书。需要满足以下两个条件:
- 需要在申请域名映射到的服务器上执行。
- 申请证书时需要绑定80端口进行验证,因此先停止服务器上绑定80端口的服务(比如nginx 或者apache 等),另外防火墙要放开80端。
在阿里云服务器中停止nginx: sudo systemctl stop nginx,
再输入下面命令以获得SSL证书:
1 | sudo certbot -d yiming.website -d "*.yiming.website" --manual --preferred-challenges dns certonly |
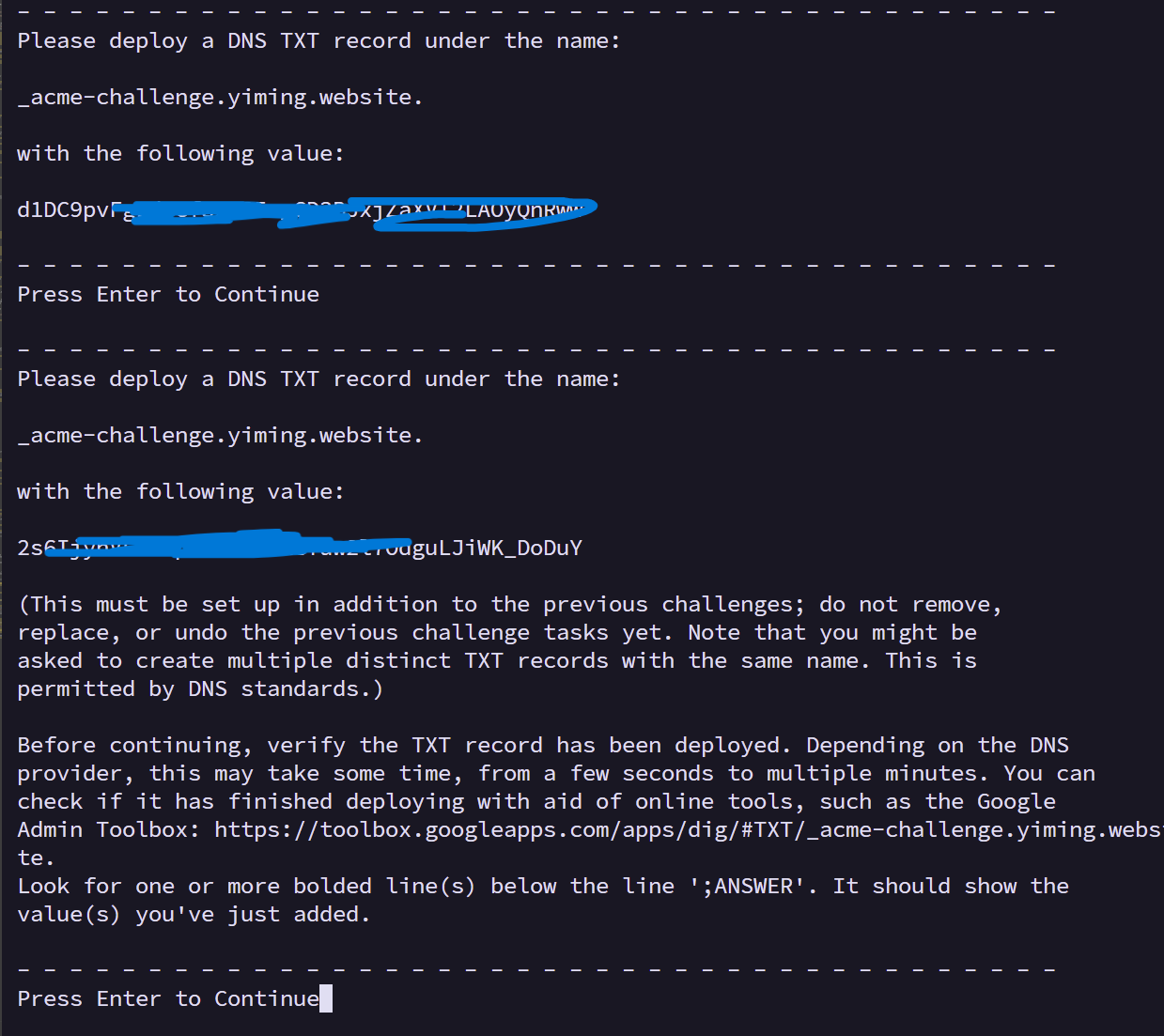
如下图所示,需要先后在域名管理处添加两项TXT解析,按照提示将解析名称与值填入,待解析生效后(阿里云最多10分钟,实测大概2分钟即可,图片中文字末尾给出了检测解析是否生效的连接),便设置完成。

重启Nginx
systemctl restart nginx
或者reboot机器,均可。
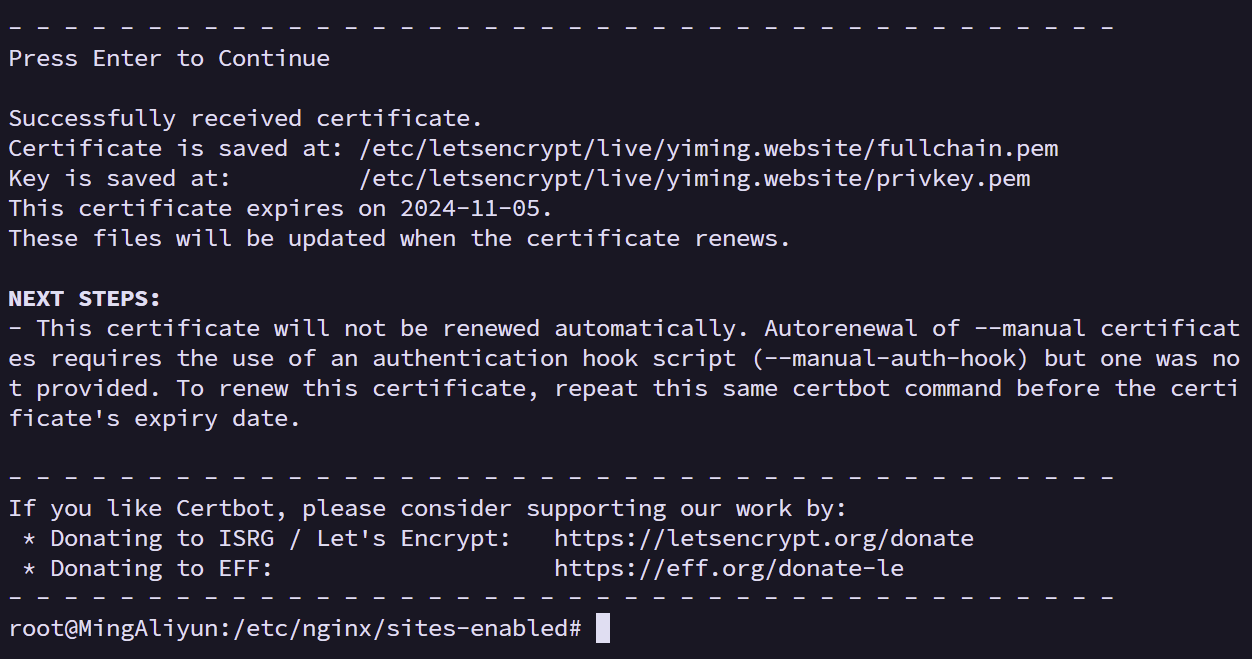
注意:如下图所示,通过certbot申请的免费SSL证书有效期只有3个月。到期时还需要重复上面步骤申请新的证书并更新解析设置。

注意:需要去阿里云的云服务器的安全组,将80、443端口放行。
1.2.2 使用github页面运行网站
需先通过ssh-keygen -t ed25519 -C "your_email@example.com"或ssh-keygen -t rsa -b 4096 -C "your_email@example.com"命令生成ssh keys,将相应路径下的public key 输入到github对应页面设置中的添加SSH密钥部分。
首先确认前面已经安装过hexo-deployer-git,在网站根目录下的_config.yml文件末尾部署方式改为git。
再将下面的命令写入.bash文档,mac和linux下设置为使用terminal运行,windows下设置为使用git bash运行;即可。
1 | #####如果是在mac下,只写入下面的内容 |
总的来讲,对我目前的需求来说,第一种方法(dropbox在所有电脑间同步blog文件夹,再通过rsync方式上传到云服务器)要好于第二种方法(使用git部署到github文件夹,再生成page)。
1.3 其他相关设置与更新
1.3.1 (对于较老的设备)安装 hexo-toc与markdown-it
在终端中输入:
1 | #如果很久没有更新过: |
接下来,还要在网站根目录的_configyml文件中注释掉原有的markdown部分的设置,替换成以下内容(文件放在dropbox同步文件夹中,修改一次即可):
1 | markdown: |
1.3.2 Hexo添加目录
对于比较长的文章,有必要手动在文章开头安装hexo-toc。
首先安装hexo-toc:
1 | npm install hexo-toc --save |
然后在网站根目录的_config.yml文件中加入下面设置:
1 | toc: |
重新生成网站即可。
2. 其他杂项
2.1 VSC打开.md文件后中文部分显示黄色框
这是因为默认开启了编辑器ascii字符识别。解决办法是:按 Ctrl+Shift+P ,搜索框中输入 settings , 弹出来的选项中打开 Preferences: Open Settings (UI),在打开的设置页面中搜索 ascii ,再将相应选项修改为false。
2.2 rsync参数说明
rsync部分常用参数说明如下:
1 | -a, --archive 归档模式,表示以递归方式传输文件,并保持所有文件属性,等于-rlpgotD。 |
2.3 SSHKey免密码登录云服务器
虽然通过termius或者xshell之类的软件登录服务器比较方便,但使用rsync之类的工具传输文件、部署hexo网站时,每次还要输入密码,也有点麻烦。设置SSH Key登录方式即可解决。
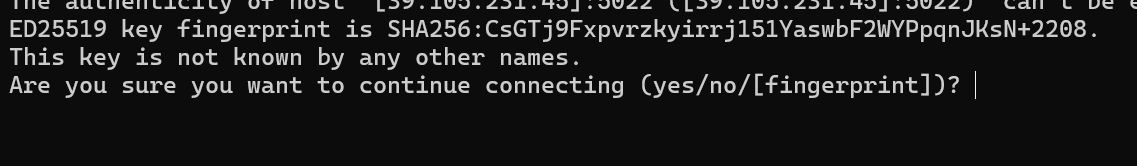
首先确认服务器的SSH Key的类型,ubuntu一般都是默认ed25519,这也可以在首次ssh连接时的服务器信息中得到确认: \

接下来,在个人电脑的终端生成SSH Key:
1 | ssh-keygen -t ed25519 -C "my_computer_1" |
命令中的 -C "my_computer_1"部分可以删去。这是一个标签,方便将来从服务器删除Key的时候,知道是哪台电脑的。
在终端提示的时候,不要输入passphrase(否则就失去了SSH Key登录的意义),不要修改名称和路径,按三次回车后,文件id_ed25519和id_ed25519.pub就创立成功了。前者是自己的私钥,保管在自己电脑中;后者是公钥,登录服务器后,在~/.ssh/authorized_keys文件(如果没有这个文件夹和文件,就新建)中另起一行,加入公钥中的信息即可。
另外,为了使SSH Key登录方式生效,还需要在服务器中修改一下文件
sudo nano /etc/ssh/sshd_config
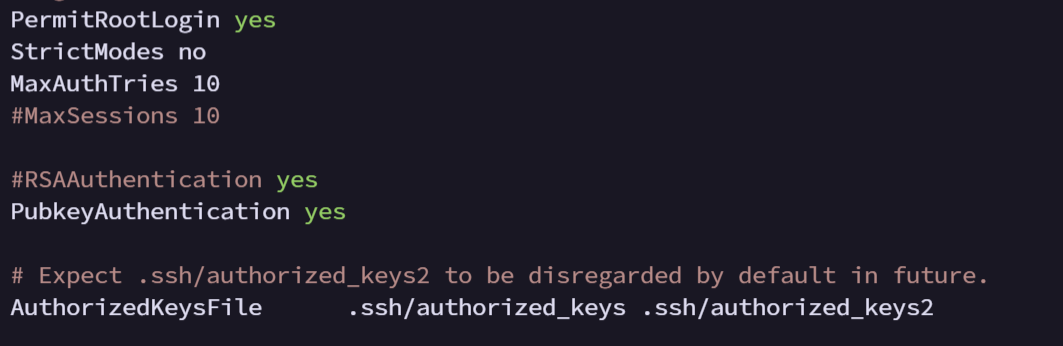
中的PubkeyAuthentication、AuthorizedKeysFile、StrictModes三部分的设定,如下图所示:

在服务器中重启sshd服务 sudo systemctl restart sshd,之后就可以免密码登录了。